Anleitung – Unsere Vorlagen einpflegen
So pflegen Sie unsere Vorlagen für Ihr BIT ein:
Bitte achten Sie besonders auf die Schritte 10 & 11❗️
Schritt 1
Sie haben keine Zugangsdaten? Dann schreiben Sie uns kurz eine E-Mail an vertrieb@staude.de und wir richten das für Sie ein.
Schritt 2
Sie finden Boxzilla nicht?
Dann schreiben Sie uns kurz eine E-Mail an vertrieb@staude.de und wir richten das für Sie ein.

Schritt 3

Schritt 4
Den Titel sehen nur Sie im Adminbereich, damit Sie die verschiedenen Boxen später besser unterscheiden können.
Klicken dann auf „Text“

Schritt 5
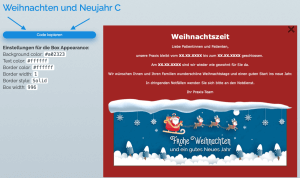
Hierzu klicken Sie neben der gewünschten Vorlage, auf den Button Code kopieren.
Der Text wird automatisch kopiert.
Fügen Sie den kopierten HTML-Code in das Textfeld ein.

Schritt 6

Schritt 7
Nicht wundern, wenn die Vorschau nicht gut aussieht.
Sobald die Box veröffentlicht ist, wird diese schön dargestellt.

Schritt 8
Hier tragen Sie die vorgegebenen Einstellungen ein.
Diese finden Sie direkt neben der Vorlage.
In diesem Beispiel nutzen wir folgende Einstellungen:
- Background color:
#a02323 - Text color:
#ffffff - Border color:
#ffffff - Border width:
1 - Border style:
Solid - Box width:
996

Schritt 9
Mit den „Werkzeugen“, die Sie z.B. aus Word kennen, können Sie den Text so formatieren und umschreiben, wie Sie möchten.

Schritt 10
Hier empfehlen wir folgendes einzustellen:
- Box Position: „Center“
- Auto-show box?: „Yes, after 1 seconds on the page.“
- Cookie expiration: Bei Triggered & Dismissed jeweils eine „1“ eintragen

Schritt 11
Hier haben Sie folgende Möglichkeiten:
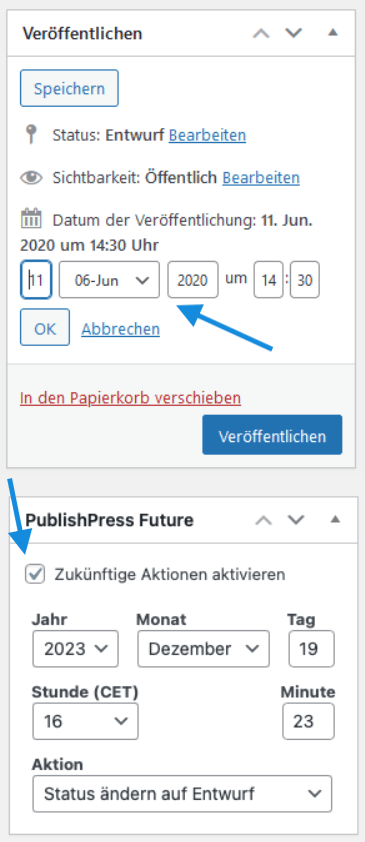
Beim Punkt „Datum der Veröffentlichung“ können Sie ein Datum eintragen, ab wann die Box auf Ihrer Internetseite erscheinen soll. Klicken Sie einfach auf „Bearbeiten„.
Wenn Sie „PublishPress Future“ aktivieren, können Sie dort auch ein Datum einstellen, wann die Box automatisch wieder entfernt werden soll.
Wenn Sie fertig sind müssen Sie nur noch auf den Button „Veröffentlichen“ klicken.

Wir hoffen, dass Ihnen unsere Vorlagen gefallen und wir Ihnen mit der Anleitung helfen konnten.



